现在制作H5已经是非常普遍的一件事,一般来说大家都是以制作翻页式的H5最为常见,而制作这类H5的各种操作也是比较熟悉的,但是对于制作H5长页面,有些想要实现的效果,可能操作起来跟翻页式H5页面的操作是不太一样的,比如今天跟大家分享的元素固定操作,在翻页式的H5中,这类元素的固定只需要反复出现即可,但在长页H5制作中,则不是这样,下面就来看看长页H5的制作如何实现元素的固定。
首先,这里以微传单的H5长页面模板为例,先创建好一个长页面形式的H5,然后在H5中添加上要进行固定的元素,并拖曳摆放好元素固定的位置,如下图添加的一个元素:

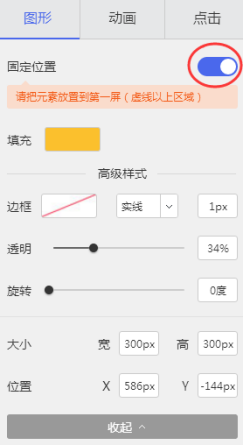
第二步,点击选中固定好位置的元素,然后在元素右方的设置栏中,可以看到一个“固定位置”的开关,此时只需要将开关打开,那么元素就会固定在指定的位置中,如下图:

第三步,按照一二步的操作,将所要固定的元素都开启固定位置的按钮,并将H5长页面进行保存,通过预览操作,大家就可以看到指定的元素已经固定在H5长页中,如下图:

如果大家制作H5长页面(参考:如何制作H5长页面?)也想将一些元素固定在指定位置,那么就可以在微传单中按照上述步骤进行操作。