为了让H5页面的表现更有活力,以及具备更多的交互操作性,通常在制作H5页面的时候,都会在H5页面中加入一些弹出窗口,这些弹出窗口不仅可以丰富H5的页面内容,使得H5的展示更为的清晰,同时也能增加用户在H5页面上的行为操作,使得H5页面变得更加的饱满,那用户在微传单平台制作H5页面时,怎样设置弹窗操作呢?
首先以微传单平台其中一个H5页面模板为例,先进入到H5的制作界面,然后在H5模板中选择要添加弹窗设置的元素,例如下面的这个H5促销页面,用户最有可能的就是会点击产品的图片,以对产品进行了解,这时就可以特定的产品图片进行弹窗设置:

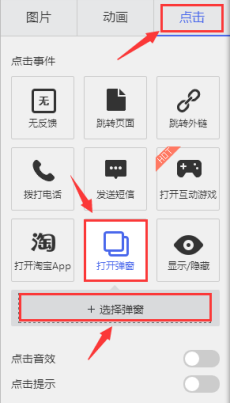
选中产品图后,在微传单界面的右方选择“点击”选项,看到“打开弹窗”选项并选中点击,再选“+选择弹窗”,然后在侧边弹出的菜单中,增加弹窗H5页面:

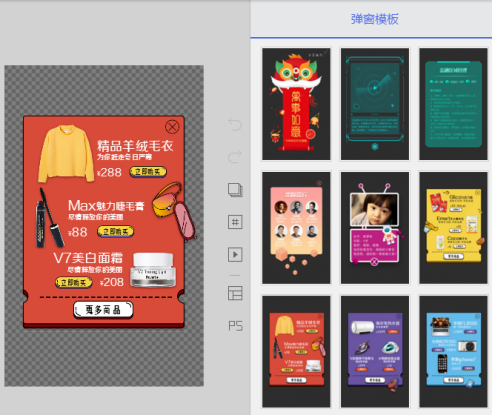
在弹出的新弹窗制作页面中,先进行弹窗H5模板的选择,覆盖好弹窗模板以后,再对模板上的文案和图片元素,替换成自己产品的描述文案和产品图片:

对H5中的一个产品设定好弹窗以后,其余的产品也按照上面的步骤重新操作一番,就可以一一的为H5的元素加入弹窗了,实际中所得到的效果如下图:

如果大家也想自己的H5表现的更具活力和交互性的话,快试试给你的H5加上弹窗吧。