不知道大家在朋友圈有没有接触过一种微信群聊H5页面,就形如一群行业大咖在微信群里讨论某个话题或者是内容,大家在围观微信群聊内容的时候,能够以此了解到产品。像这样的H5页面,当中包括不少的交互行为,可以满足用户猎奇、喜新、爱玩的需求。那这种微信群聊H5页面怎么做出来的呢?大家可以参考下面的制作教程:
一、先使用微传单创建一个空白的H5页面:

二、在微传单平台制作H5的界面中,找到趣味功能,按下展开以后,看到“锁屏通知”和“微信群聊”两个选项,先选择“锁屏通知”进行创建,锁屏H5页面生成后,将信息标题修改成为你的微信群聊的名称,而消息内容则修改成“您有一条信息的信息”,如图所示:

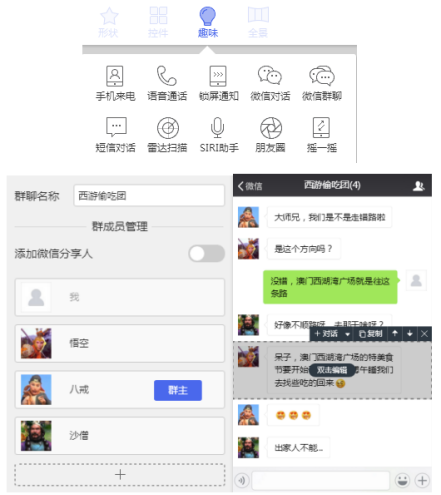
三、继续在趣味功能中选择“微信群聊”创建微信对话的H5页面,创建以后在右方的群成员管理里,设置群成员的头像和名称信息,而在微信群人员对话的H5页面里,直接双击对话内容进行编辑,也可以添加新的对话内容,如下图:

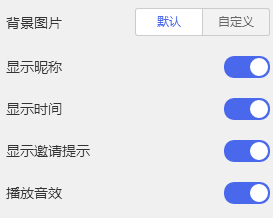
四、为了让微信群聊对话的H5页面更加的逼真,设置完成对话内容后,继续在右侧的设置中,对微信群聊页面的显示以及音效进行设置,如图所示:

五、两个H5页面都制作好后,选择右上角的保存选项, 并在预览的同时,直接扫描二维码将微信群聊对话H5页面分享至朋友圈中,至此一个微信对话的H5页面就这样制作出来了: