大家应该在自己的朋友圈看过H5广告,相信都有一样的感受:传统的广告让人不想打开,但是我们却拒绝不了H5。为什么这种动态交互的设计如此吸引人?
1、HTML5加入了视频、音频、图象、动画,以及同电脑的交互,完全不同于手机web页面的单调和文字罗列的枯燥。
2、它创造了一种无缝的体验,无论是PC、平板电脑,还是智能手机都能很方便的浏览基于HTML5的各类网站。
3、作为小游戏的载体,H5是较好的选择,因为它不用下载就可以体验游戏,可以迅速广泛的传播。
4、开发速度快、简单好用。
现在,你已经知道为什么h5如此受欢迎了,那么你知道如何制作h5页面吗?虽然H5制作已经比开发APP、制作网站、制作flash简单多了,但是对于零基础的小白来说,自己编程、设计制作一张H5,还是有点难度的。但是,现在互联网有很多提供H5简易制作的平台,可以帮你一键式制作H5界面,完全不需要你懂计算机,所以下面小编教你如何制作h5页面。
操作步骤如下:
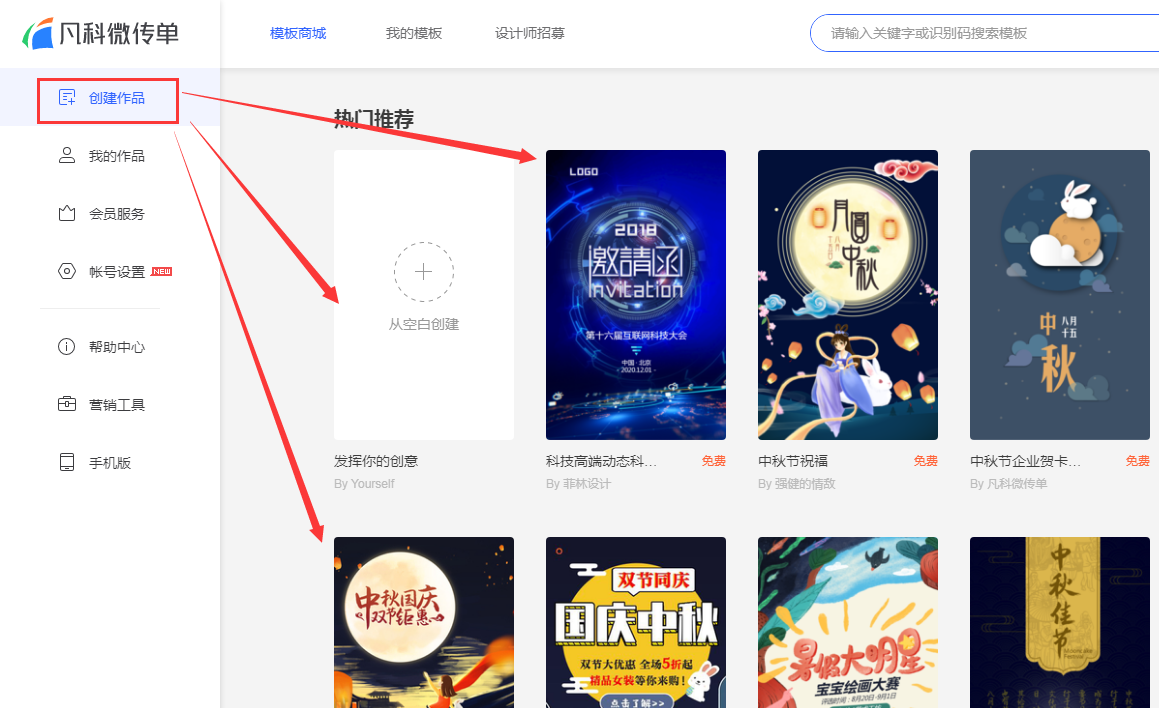
1、进入凡科微传单网站,你可以每个打开浏览一下它们的h5模板库,选择你喜欢的h5模板进行制作。
(点击图片获取免费H5模板)
2、注册一个账户,选择制作H5的选项。
3、创建新的H5页面,从h5模板中挑选你要的款式。有海量H5模板可供选择,当然,你也可以选择空白模板,自己创建。

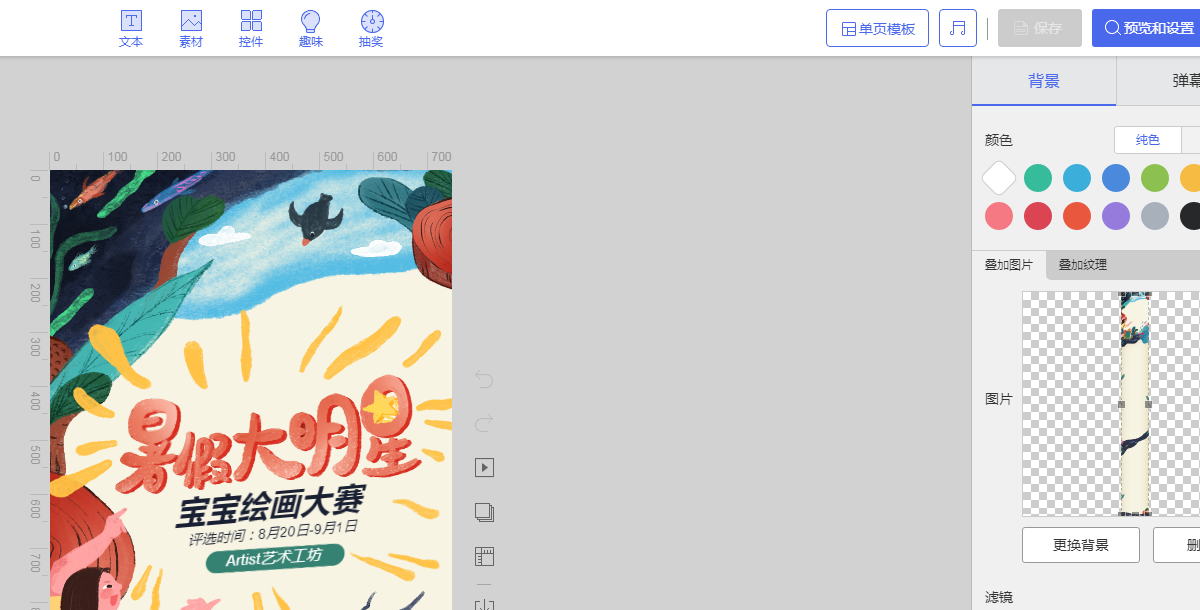
4、进入到页面修改模式,呈现的是主界面和工具面板。可以删除元素、修改字体、调整背景、颜色等等。

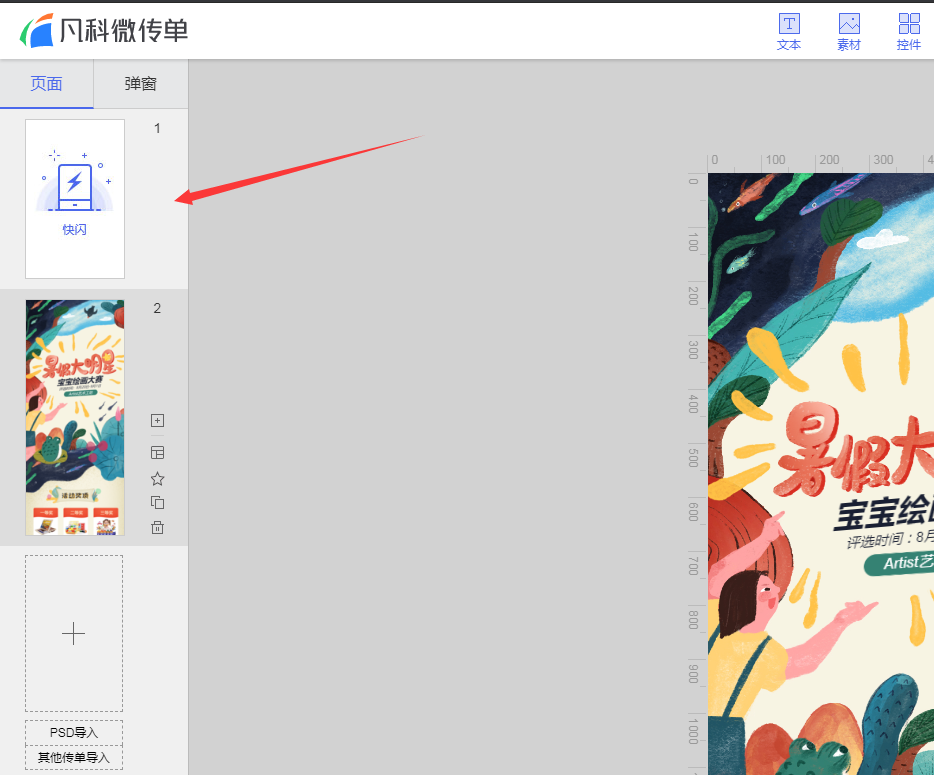
5、可以在边栏管理页面,不需要的页面直接删除。

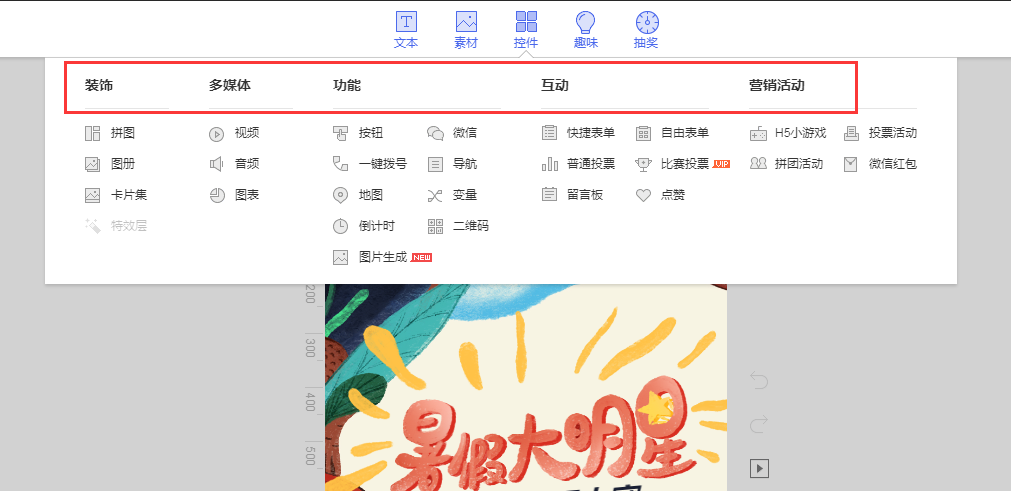
6、点击文字可以修改字体,点击图片可以修改背景,点击上方控件栏可以自由添加你喜欢的控件到页面上,例如拼图、视频等等。

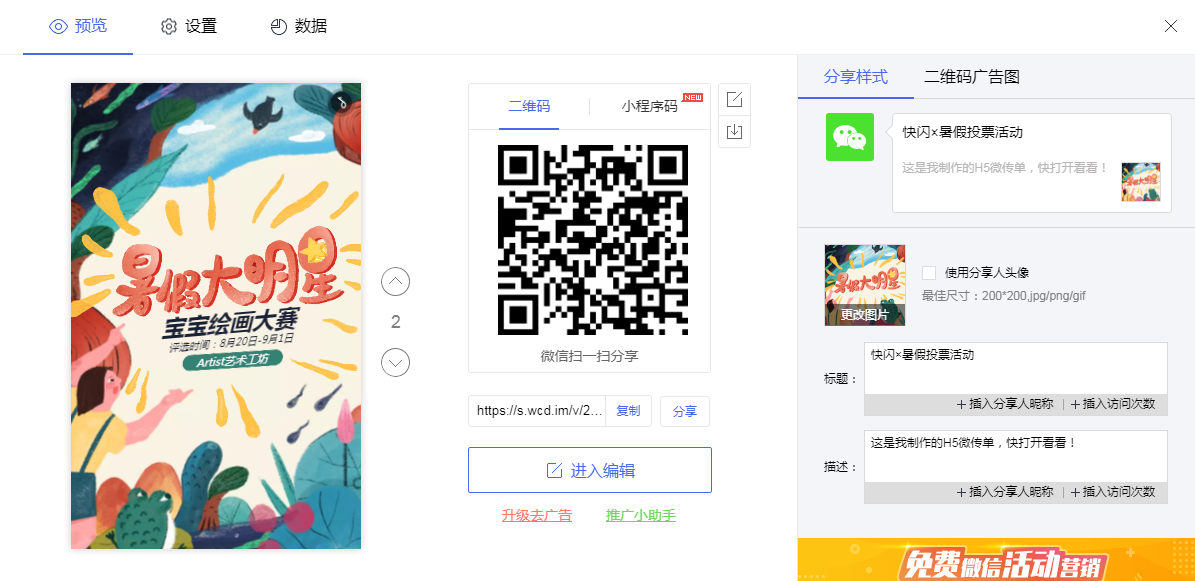
7、制作完毕后,别忘了保存发布!保存可以留着以后再进行修改,发布一键就可以分享到微信朋友圈。

一份精美又高大上的H5页面就制作成功啦!