重力感应作为手机端页面的一种高端页面效果,不仅能让人体会科技的魅力,感受到微场景的高大上,还可以塑造一个真实、有层次的背景空间,让用户沉醉其中。现在,企业已经可以在微场景背景中开启重力感应功能了,下面就让我们对其进行详细的认识和了解。

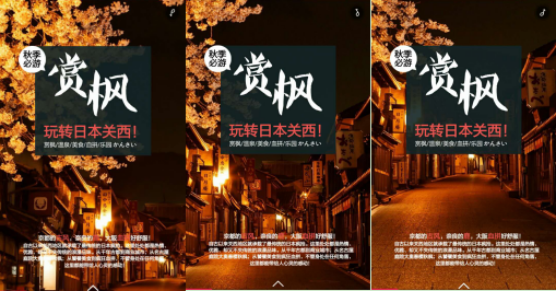
当页面背景开启重力感应功能之后,用户转动手机的时候,背景图片就会跟着移动,让用户一栏背景图片的全貌。因此,背景图片的选择非常重要,经常见的就是一些秀丽的自然或人文风景图,这些风景通过重力感应效果展示出来之后,会更加深邃、真实,让人仿佛置身其中,用户体验极好。
另外,企业也可以将一些丰富的产品图作为背景图片,比如对于化妆品企业来说,就可以将各种化妆品随意散落在一个女性的化妆台上,而对于家居企业来说,则可以呈现一个完整、温馨的客厅内部图等等,这些都可以帮助企业很好地展示自我的产品,并且将用户的视线焦点吸引到这些产品上。
不过,不管选用什么样的背景图片,都一定要满足丰富、细节的要求,这样才有可能吸引用来转动观看,毕竟如果太过于简单单调的话,用户不过做过多的停留。同时,既然背景丰富了,那么页面中的其他元素就需要做到精简,相辅相成,以免造成页面混乱。

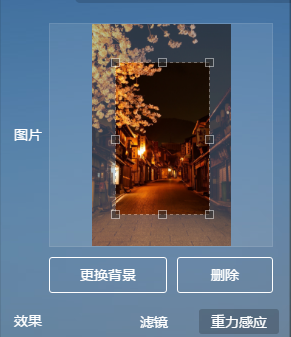
最后提醒大家,背景图片开启重力感应功能之后,还需要对其进行调控,选定一开始的展示区间,而展示区间以外的空间越大,那么重力感应的范围也就越大,效果也就越明显,反之则反。