H5页面的展示特效有多么吸睛,相信不用在这里多讲大家都感受得到,特别是对H5的内容元素加入动画特效以后,很多用户都会被这些特效所深深吸引,然而在H5里众多特效的出现,会不会让用户对H5页面里的信息内容失去焦点呢?
为了避免出现H5页面因为过多的特效而失去信息焦点,大家可以利用微传单的强调动画的设置来帮助内容信息的聚焦,具体方法如下:
1.在H5当中选择好你要突出的内容信息,例如下面的这个H5页面,团队建设、团队人员的图片都是要强调的亮点,那可以先选中强调的信息内容:

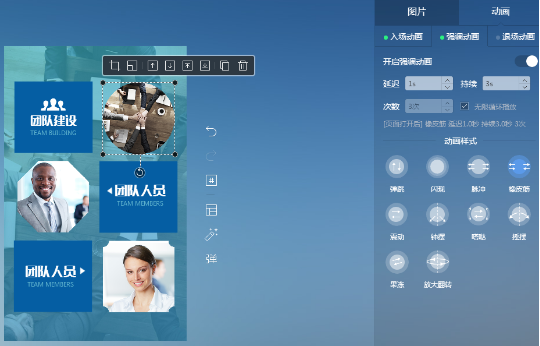
2.在H5制作界面的设置区域点击动画——强调动画,通过对强调动画的参数设置,比如强调的动画样式、次数、持续时间等,进而达到强化信息,聚焦目光的效果:

3.对其它需要强调的信息内容,按照步骤2的操作设置强调动画,通过选择不同的强调动画样式,突出其强调的信息内容:

4.设置完成后,保存好设置,通过预览功能查看H5页面的展示效果,这时你会发现,设置了强调动画的信息内容,会持续呈现强调动画的效果,视觉上非常容易将目光聚焦到信息点之中:
