想要制作一个精美有趣的H5页面,就要在页面中添加一些动画效果。本文,小编将告诉大家如何为H5页面中的小元素设置动画效果,来增添趣味性。
首先,轻轻点击图片中的小元素,在制作H5页面的右侧会出现新的功能,你可以先仔细看看这些功能。

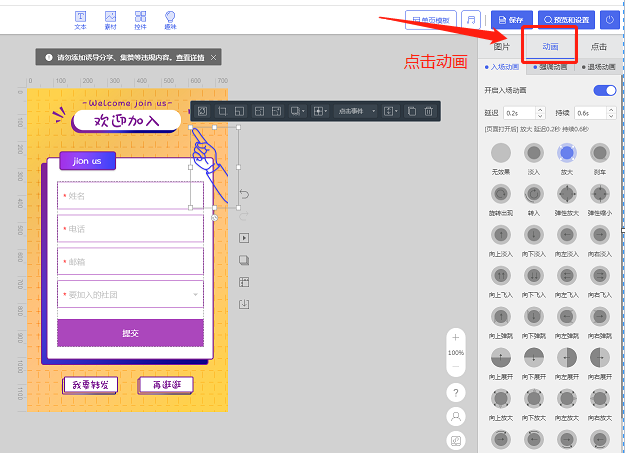
第二,在右侧的功能中选择动画选项,选项下会出现很多的动画设计效果。每一种设计效果呈现的形式都是不一样的。

第三,在动画选项下,分为入场动画、强调动画和退场动画这三个分类,点击其中的每一个,进行相应的效果设置。除了可以设置动画的形式,还可以设置时间和次数,来呈现更加完美的效果。

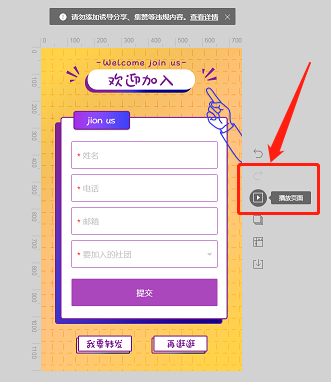
第四,设置好之后,通过点击H5页面中的播放按键来查看小元素与整个页面搭配组合的效果。如果对这个动画效果不满意,还可以再次重复上述操作,进行更换,用更加合适的动画设计来为这些小元素润色。

以上操作均在凡科微传单的H5模板基础上完成,通过这些操作来为H5页面添加更多不一样的设计感,从而为浏览页面的人带来更多的乐趣,如果你对此也感兴趣的话,不妨注册凡科微传单试试看吧。