大家也应该在H5中见到过各种点击跳转的玩法,而我们在制作H5页面中,也是经常需要用到点击跳转这一功能,以让H5中能得到更好、更便捷的展示效果和操作。那么我们在使用微传单制作H5页面时,应该怎么实现点击跳转呢?今天就特意通过此教程来进行详细的说明:
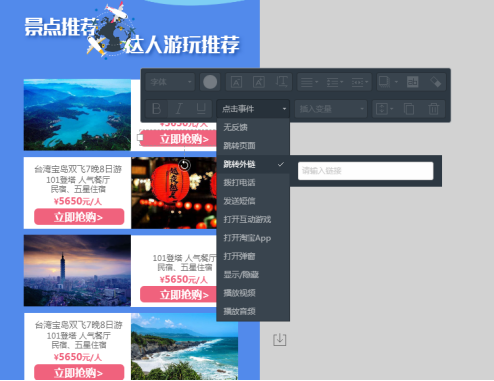
首先,在为H5设置点击跳转以前,用户需要知道点击跳转所能实现的一些功能,具体在微传单中,点击跳转可以实现行为有如下几个:跳转页面、跳转外链、拨打电话、发送短信、打开互动游戏、打开淘宝App、打开弹窗、显示/隐藏、播放视频、播放音频。在清楚这些跳转行为以后,那接下来大家制作H5页面的时候,就可以按照具体的行为进行点击功能跳转操作的选择。

比如,像微传单上面的这个H5中,我们想对点击“立即抢购”的按钮以后,能够跳转到相应的购买页面,那么我们就可以选择立即抢购这一按钮,然后在点击事件中选择相应的点击跳转行为,如我们要进入到指定的抢购页面,那么就选择“跳转外链”,此时只要在地址栏中填写相应的购买页面的地址即可。
除了跳转指定外链以外,我们还以为产品设定点击跳转弹窗的形式,使得一个H5页面中的内容不会显得那么的拥挤,而这一步需要大家在微传单中制作好相应的产品介绍弹窗H5页面,这样就能在对应的产品中设置点击打开弹窗,并浏览到弹窗中相应的内容:

这里就暂时为大家介绍了两个点击跳转行为,除了这两个点击跳转以外,其它的点击跳转事件的设置,其原理和操作大致也和上述两种相类似的,不懂的用户可以在微传单上创建一个H5模板,然后自行对H5上的元素进行点击跳转设置哦。