大家经常在朋友圈接触到的H5,大多都应该是平面展示类的H5页面,而对于立体感非常强烈的720度的全景式的H5,许多人可能只从一些经典的案例中体验过,比如像淘宝造物节的那个全景H5。既然720度全景H5那么经典,如此打破常规,且又吸引眼球,那它是怎么制作出来的呢?今天就借微传单这个H5制作软件,教大家一个非常简单720度全景H5的制作方法。
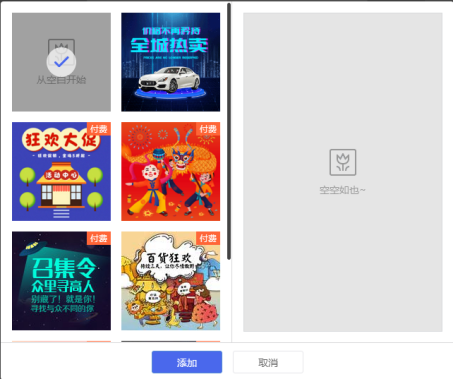
第一步,先在浏览器中进入微传单H5制作平台,然后在平台中创建一个空白的H5页面,在微传单界面上方找到趣味功能(参考:微传单能制作哪些趣味功能),点击展开后选择720°全景,这里有能力的用户可以选择一些720度全景H5模板,在模板的基础上进行编辑修改和制作,其余的用户则可以选择“从空白开始”进行制作:

第二步,创建空白的全景H5页面以后,然后自行将图片规格为2580×1306尺寸的PNG格式的图片上传为全景H5的外圈背景图,将规格为2360×1206尺寸的PNG格式的图片上传为全景H5的内圈背景图:

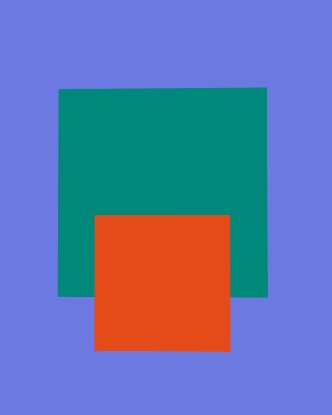
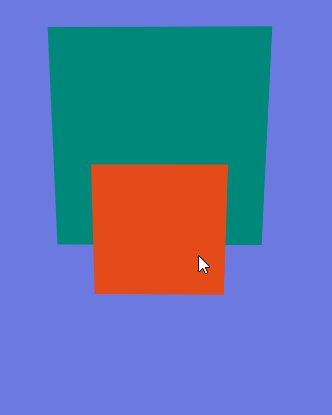
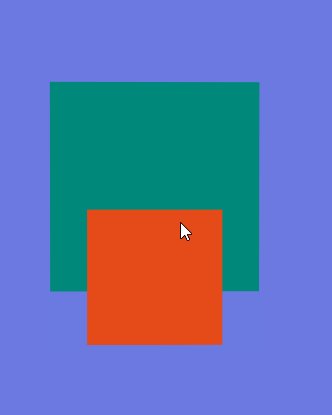
第三步,一些作为修饰720度H5全景的物件上传到全景H5的页面上,并且注意物件元素之间摆放的位置,最好不要将元素重叠摆放,如需要重叠摆放,也应该将物件元素水平居中对齐好,防止全景H5中的元素出现相切的情况:

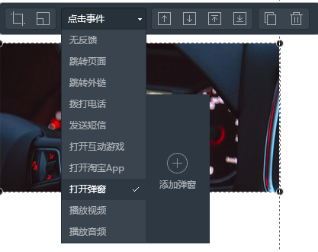
第四步,对720度全景H5上的物件元素进行事件添加,通过弹窗事件的添加使用户点击物件元素时能够展现出你所需展示的内容,而弹窗H5页面的制作和设计,和普通的H5页面制作是基本相同的,这里就不详细的论述:

最后一步,将制作好的720度全景H5进行保存并且预览,查看全景H5的实际效果,并且根据展示中的所出现的问题进行编辑和调整,这样一个720度的全景H5就制作出来了:
