近年来,H5页面在移动互联网中如此的火爆,它给了用户们前所未有的移动端页面浏览体验,然而我们都知道,一个H5页面中,它的构成要素是多种多样的,H5上的每一个小操作都有可能影响到用户们的体验,而由于微传单也是由H5页面构成的,因此大家在制作微传单时,这一元素的小操作——按钮,也会影响到用户们在微传单上的体验。
按钮这一元素,在促销、宣传类的微传单中会经常的用到,而本文要跟大家分享的,就是在制作H5页面的时候,怎么去设计一个时尚而又简约的按钮,一个有着清爽外观同时又给人耳目一新的按钮,能够很好的提升用户在H5微传单上的体验,下面就来看看这种简约的按钮在H5中是怎么设计出来的。
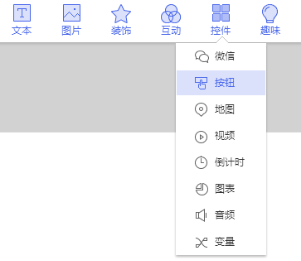
首先,对于在微传单上制作按钮,可以直接通过H5制作平台中的控件-按钮功能,直接生成出点击按钮:

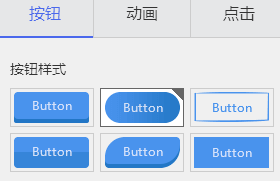
生成出按钮以后,可以看到右方的设置栏中,提供了六种不同的按钮样式,在设计按钮的时候,就可以根据H5页面的风格进行按钮样式的选择:

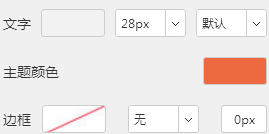
选定按钮样式以后,根据按钮的主要功能,对按钮的文本内容进行设置,对于文本内容的样式,既可以选择默认的形式,又可以通过自定义的形式,选择更加吸引人或者具有个性的文本内容样式:

设计好按钮的样式、按钮的文本内容以后,接下来就是对按钮的颜色,通常按钮的颜色应该选择和背景对比比较明显的颜色,比如下图中的按钮颜色,和灰色的背景形成鲜明的对比,这样更能引起用户对按钮的注意:

当整体的按钮都设计好以后,接下来只需将按钮放置到微传单页面相应的位置,并且通过高级样式的透明度、圆角、旋转等进行细节的调整,即可设计出能够提高用户使用体验的按钮:

要想设计出高转化的按钮,您也可以点击标题《如何给微传单设置有行为召唤力的按钮》进行阅读。