以往大家都习惯通过Excel图表的形式,向用户展现各种各样的数据,但在移动互联网时代的今天,不可能说每个用户手机上都会自带打开Excel的软件,此时此刻,如果能够通过一个随时随地都能快速打开的H5页面来展示相应的数据,这样无论是对展示方还是浏览方来说,都是更为便利的。那这里就教教大家怎么通过H5页面制作工具制作数据图表。
方法一:直接在h5页面编辑图表
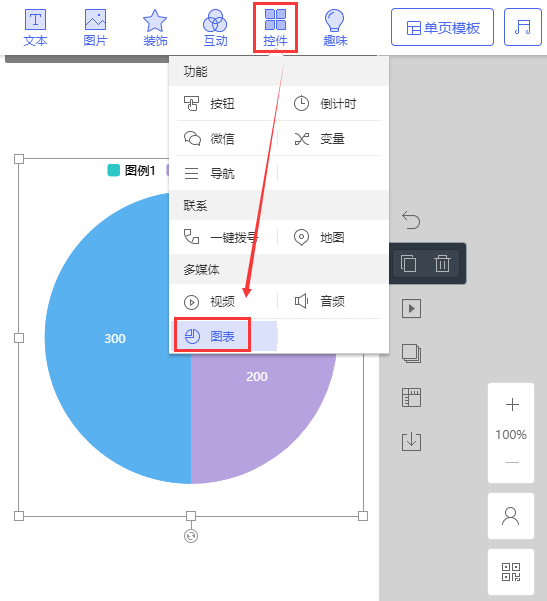
在H5页面制作工具上创建出一个空白页面,或者在所需进行数据展示的h5页面中进行:控件——图表的操作,在微场景上加入图表以后,选择好喜欢的数据图表的类型:


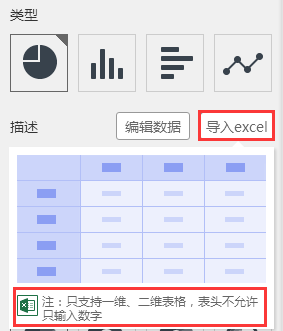
选择“编辑数据”选项,然后弹出的表格中,按照所要展示的数据,在表格的对应处填入相应的数据,操作基本和Excel的做法相同,填入数据后,h5页面上会自动生成出图表,大家可以自行调整H5中图表显示的位置与大小:

方法二:在微场景上导入Excel数据
如果用户已经在Excel中做好了数据的填写,而且又不想重新一项一项的重新填写在h5页面上的,就能选择旁边的“导入Excel”选项,然后将Excel表格导入到微场景中,但在导入Excel时,用户要注意Excel数据表中的数据格式:

通过上面两个方法,大家只要简单几步小操作,就能将Excel表格的图表数据,呈现在h5页面中,如果你想在移动端上随时随地能看到直观的数据,那就快来找个h5页面模板尝试下怎么制作一个数据图表吧。