在欣赏一个H5微传单的过程中,H5页面上的按钮也许是很不起眼,但却又是你最想点击的。对于一个H5来说,按钮作为一个H5里最基本的控件,它的风格必须是统一的。很多时候,H5页面里的一个小按钮,就能唤起用户的点击行为,最终给你带来流量甚至是转化。
那在微传单上设置按钮控件时,有什么学问和技巧呢?

首先,H5中的按钮可以说是除了Logo、产品、关键信息之外,最容易吸引用户注意的元素,一组精心设计的按钮,能够瞬间唤醒用户的触动行为,将点击信号反映至用户大脑里。
在微传单中按钮设计的技巧:
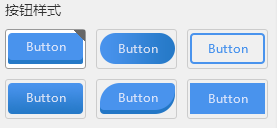
1.H5中的按钮风格应该保持一致
要保持按钮的风格一致,在选择按钮控件时就应该选择相同的样式,如果选择了圆角按钮的话,那其它H5页面里的按钮也应该选择圆角按钮的样式,如果是中间没有填充的按钮,那其它按钮也应该保持一样的风格。

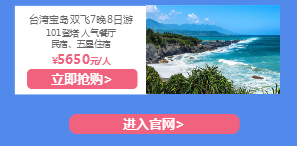
2.按钮大小的尺寸要一致
不同H5页面里的按钮对应不同的点击行为时,可能一个按钮的宽度尺寸是有差异的,但是在按钮控件的高度上,就应该保持相同的高度。切记,要令H5上的按钮产生行为召唤的话,那按钮尺寸这一点是一定是遵守的。

3.按钮颜色保持一种即可
在H5里的按钮不同于网站上的按钮,由于H5的内容并没有一个网站那么丰富,所以对于微传单中按钮控件的颜色把握,只要选择和保持一种颜色就可以了,在H5这种内容相对较少的信息页里,按钮颜色过多,反而会影响到按钮风格的统一。
