在制作h5页面时确定好主色调之后,我们还需要选择合适的配色,有时候配色的选择比主色的更加困难。其中,最常见的配色法就是对比色,而对比色又可以分为四种类型,也就是接下来我们要介绍的微信H5四大对比色配色方案。

1.120°或180°的对比
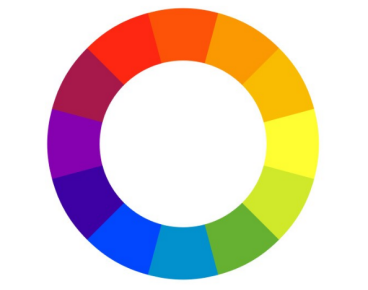
这种对比色包括色相对比、明度对比以及饱和度对比。在色相环中,某个颜色所对应的120°或180°位置的颜色都是它的对比色,比如蓝色与黄色,如果再通过明暗度以及饱和度的调控,我们还可以延伸出更多的对比色。
2.任意色彩与黑白灰的对比
任意色彩都可以与黑、白或灰进行对比,这种对比用法是绝对不会错的,比如黑和红、白和蓝、灰和橘,都是比较经典的对比色配色方案。一般,黑白灰是背景主色调,而其他色彩则用来突出重点内容,让人一目了然。
3.深色与浅色的对比
如果背景是深色的,那么文字就可以用浅色,这样可以更好地突出页面主题,这种对比方法就是深色与浅色之间的对比法,它需要与前面几种对比法结合起来。但是,这种对比法的视觉冲击性不强,我们可以再另外加上其他对比色,让用户眼前一亮。
4.冷色与暖色的对比
根据人们的心理感受,我们可以将色彩分为冷色、暖色以及中性色,而冷色与暖色的对比就是一种很好的对比方案。在色环中,冷色和暖色是对立的,这个和前面说到的120°或180°的对比色类似,它们可以给人带来不一样的视觉冲击,比如蓝色与黄色、红色与黑色。
5.亮色与暗色的对比
亮色指的是色环中比较明亮、鲜艳的颜色,而暗色则相反,这两种类型的颜色是相对而言的,有时候只有通过对比才能分辨哪个是亮色,哪个是暗色,比如同时暖色调的红色与黄色,放在一起的时候,红色就是暗色,而黄色就是亮色,它们具有明显的对比效果,能让页面的设计感更强。
有了这些对比色配色方案,我们就能为微信H5挑选合适的配色了,大家在制作的时候依次尝试这些方案,并选出最合适的一个。