大家看过那么多H5,对H5的印象应该都是滑动点击以观察每一页的内容吧,这种按顺序进行内容展示的H5,有时可能满足不了制作者需要展示弹窗内容的需求,所以下面将会教大家使用微传单的弹窗功能,以更好的方便大家在制作H5时,可以根据特定的展示需求,通过点击页面中相关按钮实现弹窗展示内容。
首先,大家在微传单平台上创建好自己要展示的H5内容页面,这里以某香水产品H5展示页面为例,在H5展示页面中,可以看到产品页面中有一个“了解详情”的按钮,很明显,了解产品详情不可能是在下一个H5页面中展现出来的,因为这样会显得非常的突兀,这时需要用到弹窗功能了。

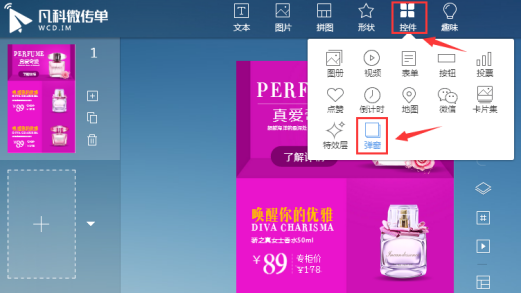
第二步,在微传单平台上点击“控件”选项,找到并点击“弹窗”功能,点击后制作界面中会跳转到弹窗H5的设计页面上,如下图:

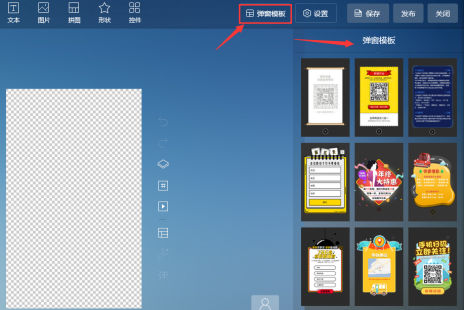
第三步,制作者可以按照弹窗所要展示的内容,选择不同的弹窗模板,然后编辑相关的展示内容,也可以自行创建其他的弹窗展示内容,操作方法大致和制作微传单页面相同:

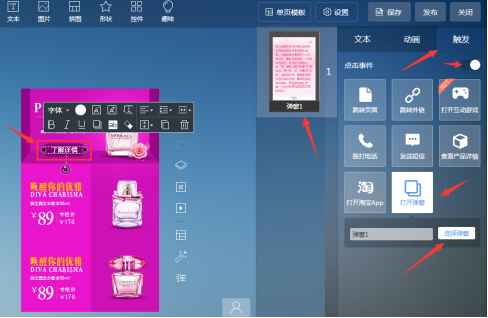
第四步,点击左边浏览框中的“页面”选项,返回到H5的展示页面中,然后选择H5页面中“了解更多”的按钮,在右边功能栏中点击“触发”——“点击事件”——“打开弹窗”——“选择弹窗”——选择刚刚创建好的弹窗页面:

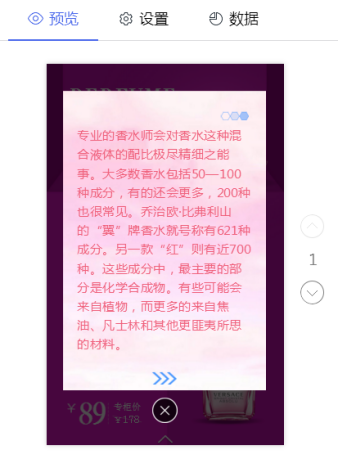
第五步,保存制作好的H5展示页面,然后点击发布,预览H5展示页面的弹窗展示效果: