一个优秀的微传单,一定会有衔接流畅、样式酷炫、速度合理的动画效果,而这些都是需要精心调节、多次测试之后才能得出来的。在构思微传单动画效果之前,建议用户先了解微传单制作工具中的动画属性,这样才能灵活、充分利用起来。

首先微传单中的动画有三种类型,即入场动画、强调动画和出场动画,如果能在同一元素中将三者巧妙地结合起来,就可以完成一个流畅的动画场景。当然了,在设置时也不一定三种类型全部都要用上,毕竟一般微传单的内容是一直展示在页面中的,很少用到出场动画功能。
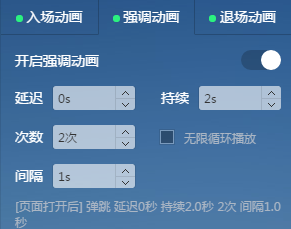
可能对于初次使用的用户,会不太清楚每种动画类型中的延迟属性,其实它们都是具有相对性的,比如入场动画的延迟时间是相对与页面的打开时间而言的,强调动画的延迟时间是相对于入场动画的结束时间而言的,出场动画的延迟时间则是相对于强调动画的结束时间而言的,这样比较方便用户调节时间。
经过了完善之后,强调动画的各项相关速度已经可以自由选择了。如果调节动画的持续时间,其他属性不变,就可以控制动画播放速度;如果调节动画的间隔时间,其他属性不变,就可以控制动画播放的频率,千万不要弄混了。
还有,整个页面的动画播放顺序,一般都是按照各个板块顺序来进行的,即重要的内容先出现,次要的内容后出现。同时,统一板块的内容最好可以同时出现,减少动画的播放次数,提高用户的阅读效率。
关于微传单的动画属性,主要就是这几个方面,用户可以在实战过程中不断熟练应用。除了动画功能,微传单制作工具中还有很多功能需要我们了解、熟悉的,比如《几个小部件提高微传单制作效率》中的部件功能。