相信大家在使用微传单的时候,在右方的页面效果设置模块里都看到,有个功能是叠加图册。大家都会有点疑惑,叠加图册究竟是什么,那下面就利用H5模板针对这个功能,给大家做一个详细讲解。

在讲叠加图册功能之前,先简单说一下旁边的叠加图片功能,叠加图片功能就是给微传单添加一个图片作为背景。没错,换个说法就是设置背景。

好,我们回到H5模板叠加图册的功能上。通过观察,其实我们也能发现,两者的界面也是非常几乎一样的,除了叠加图册多了加减符号。而这两个加减符号又是什么意思?

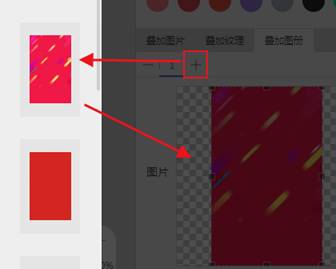
当我们点击了加号之后,原来是和叠加图片的操作一样,也是进行添加图片。

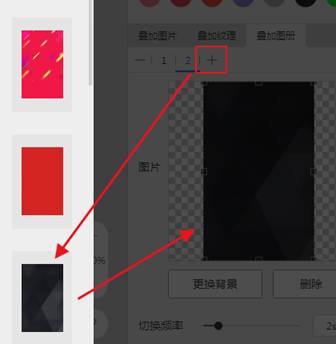
我们再点一次加号,还是重复了刚才的操作。我们就可以得知,这是个添加多张背景图片的功能。

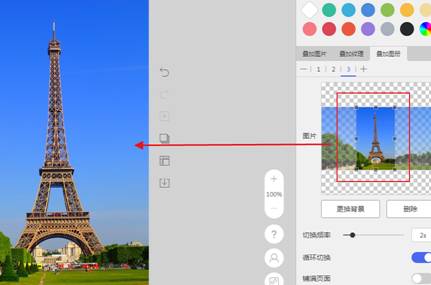
那如果你添加错了图片,点击减号就是删除图片的操作。还有提醒一点,如果图片是一张大图片,那么就需要拖动显示框来调整显示范围。如下图的H5模板。

为了能展现出微传单叠加图册效果,建议打开循环切换功能,切换图片之间的时间间隔也可以进行调整。

然后,保存微传单,然后进行简单预览,我们就能看得出,设置了叠加图册功能之后展示的是什么效果。有点像PPT那样自动播放图片对吧,不过它是以背景的形式来播放图片,设置这个功能能让微传单的背景显得更加生动。
以上就是通过H5模板对叠加图册的详细讲解,希望能够对使用微传单的小伙伴有所帮助。