一、功能介绍
1.创建

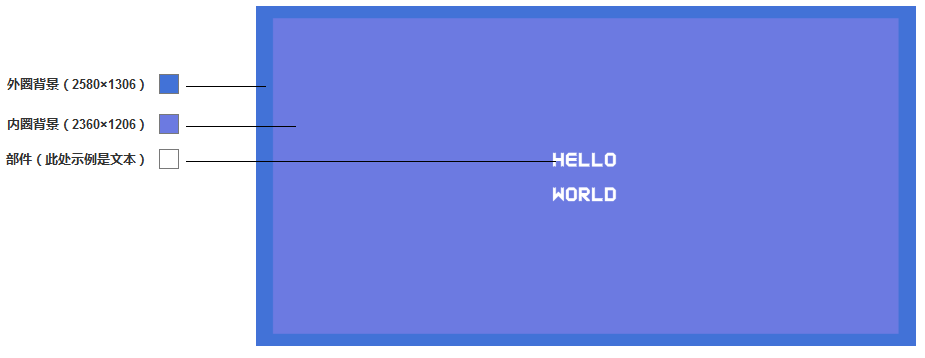
2.全景页面结构

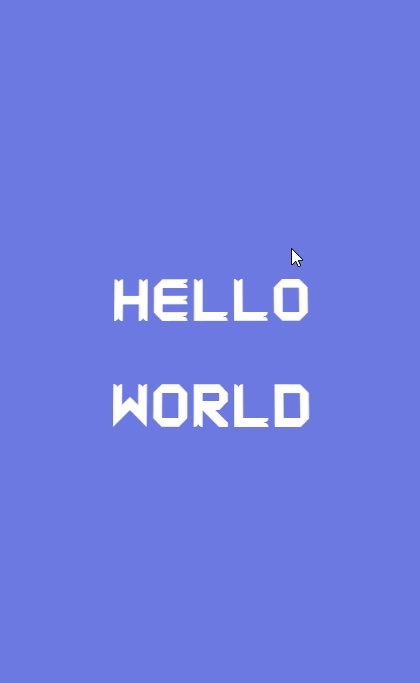
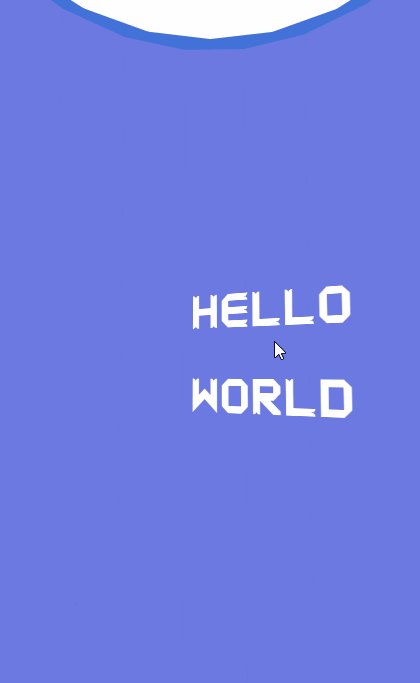
· 上图是全景展开后的图示,如你所见,它由外圈背景(2580×1306),内圈背景(2360×1206)还有在其上方的部件构成。为了方便描述,外圈背景和内圈背景使用了纯色表示,实际上他们是两张图片。将整块东西绕着Y轴卷成一个圆柱体后,就变成了我们在手机上看到的720°全景:

· 圆柱体的上方和下方可以看到白色的区域,是由属性“背景色”控制的,可以修改成你想要的颜色
3.部件
编辑全景中的部件时,你会接触到一个新的概念:全景层次。一共有10个全景层次,层次越小,越靠近背景;层次越大,越靠近观看者。高层次的部件看起来会比实际的尺寸更大,和我们在现实中远小近大的观感一致。

a.宽度
部件在每个层次中都有一个宽度临界值,超过这个宽度有可能两边会被背景切割遮挡。各层次宽度临界值参照表

b.面向角度
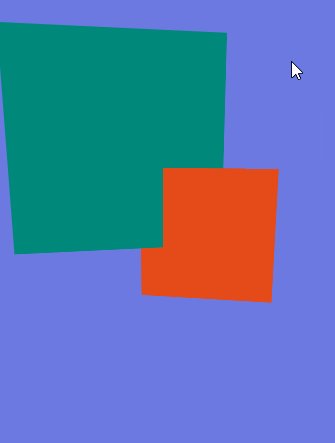
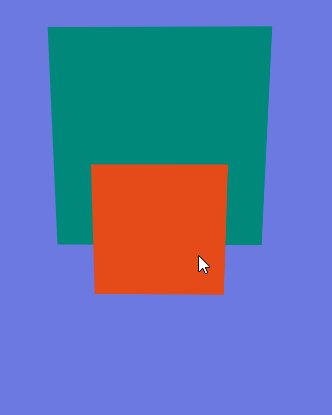
全景中所有部件都会调整成面向圆柱体的Y轴,因此即使在编辑时看起来是处于一个平面的两个部件,实际观看时都有可能会斜切,即使它们在同一个层级上。

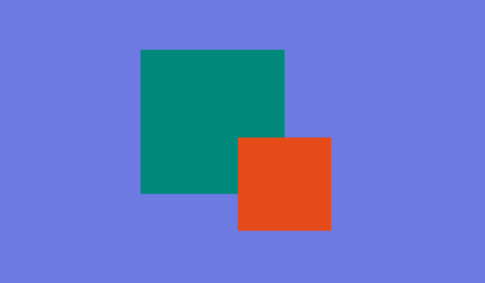
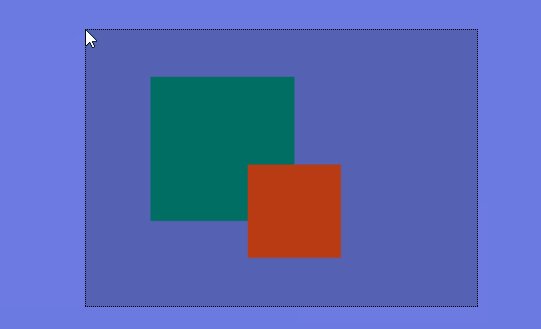
↑编辑时(这两个方块处于同一层级,且有重叠)

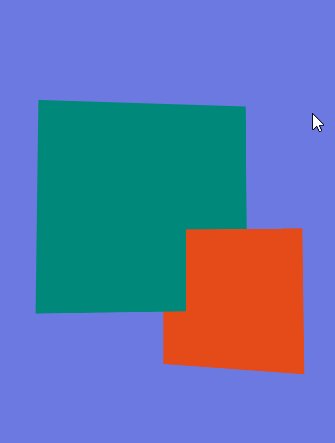
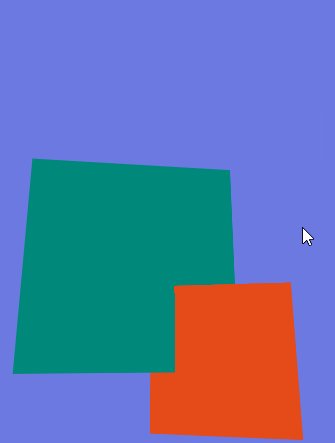
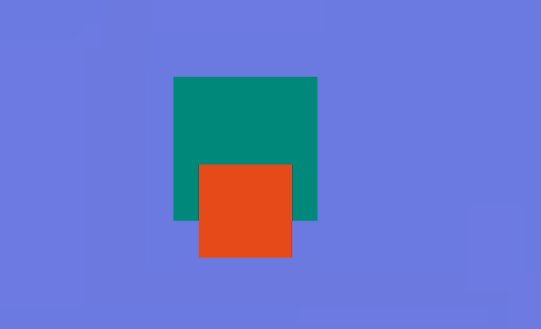
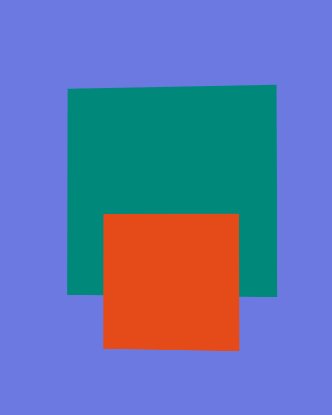
↑实际效果,由于调整了面向角度,它们相切了
要避免这两种情况,有两个方法:
· 部件之间尽量不要有重叠
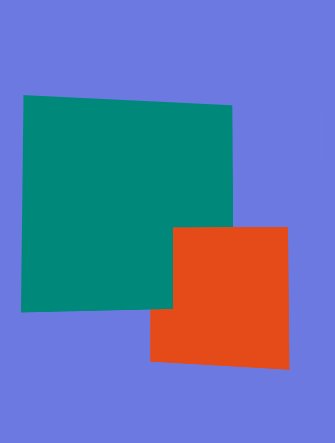
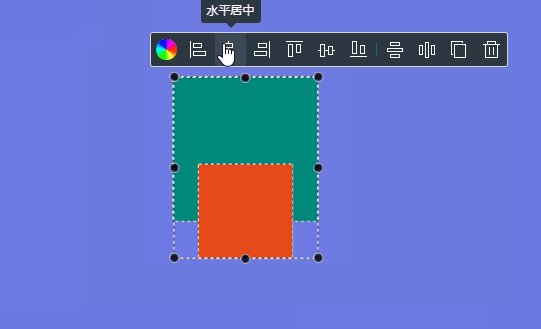
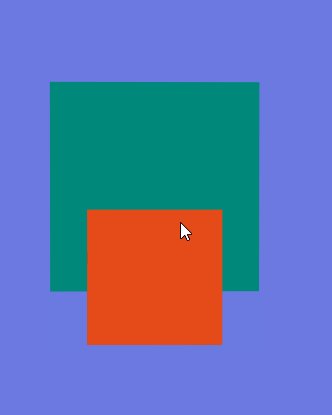
· 如果需要有重叠效果,请把部件水平居中对齐。示例:

↑编辑时将它们水平居中

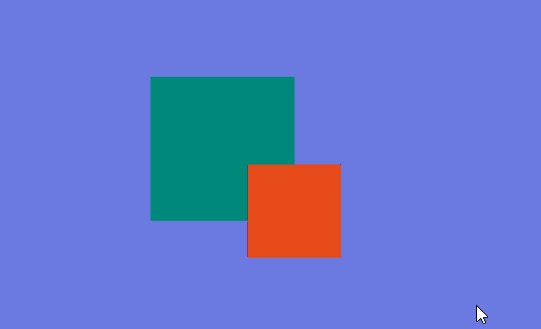
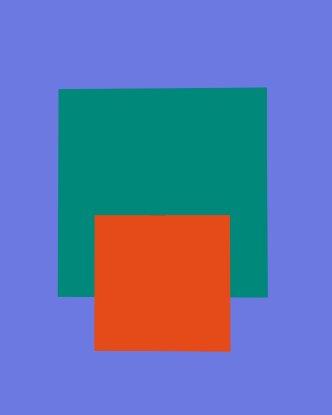
↑实际效果
如果N个部件水平居中对齐,那么不管它们处于什么层级都不会有相切的情况
4.内外圈背景
外/内圈背景图片设计难度较高,如果你不是专业的设计师,建议不要修改背景图片,直接选择合适的全景模板修改部件内容。
a.强制尺寸
外圈背景2580×1306,内圈背景2360×1206。这是一个强制的尺寸,即使你的背景图片像素区域没那么大,也要预留空白像素,做成所要求尺寸的部分透明PNG图片。
b.背景拼接
由于背景图片终要卷成圆柱状,设计时需要留意让图片的左侧和右侧完美拼合。
c.背景内容
全景中不宜添加尺寸过大的部件,因此你应该把想表现的大部分内容放在背景图上,仅保留相对较小的、添加点击事件的部件。

 感谢反馈
感谢反馈