一、功能介绍
1 什么是手机适配
我们在制作传单时应该兼顾市面上的主流手机(如下图),除了常规尺寸的屏幕,也需要考虑一下iPhone X等全面屏、华为荣耀6等带虚拟键盘的屏幕。
开启【手机适配】后,我们就能在画板上直观看到不同尺寸手机的显示效果。

2 如何开启手机适配?
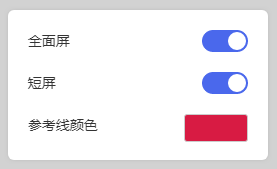
Step 1 从画板右方找到【手机适配】的按钮;

Step 2 根据需要开启不同的参考线,调整参考线颜色;

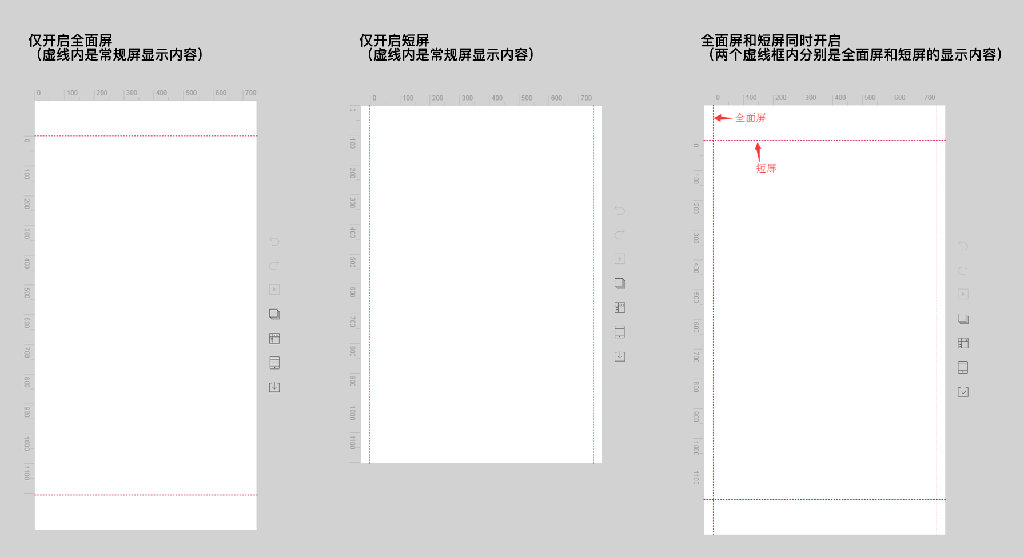
不同的选择,画板的表现会相应地改变,试试把鼠标放在虚线上会给出参考线提示。

Step 3 根据参考线,调整画板上素材等元素的位置。
背景会根据手机屏幕不同尺寸进行自适应,如果需要手动控制背景的展示区域,请不要把图片设为背景,直接拉大图片覆盖整个页面

3 手机预览效果
预览效果可以直接从【预览和设置】中切换左侧的标签查看。

二、常见问题
Q:开启了手机“适配全面屏”“适配短屏”,是否有图片尺寸建议?
A:建议上传的图片尺寸:
标准屏: 750*1206
全面屏: 750*1446
短屏: 816*1206
全面屏跟短屏都开启: 816*1446
Q:使用图片生成控件,在页面开启适配功能,无法拉伸图片填充全屏,为什么?
A:使用图片生成控件,在页面开启适配功能,是无法直接拉伸控件图片填充全面屏的尺寸,因为图片生成目前限制了最大不能超过750*1206。目前只能在页面选择背景色或者上传背景图填充全面屏留白的部分。


Q:为什么开启了适配功能参考了全面屏尺寸,编辑页面显示已经铺满,但实际手机上还是有留空的位置呢?
A:因为真正手机展示范围尺寸比我们编辑状态的更长, 可以结合真机的尺寸再调整上传



 感谢反馈
感谢反馈