一、功能介绍
二、功能说明
【版本】无版本要求
三、功能设置
1. 球体仪页面结构

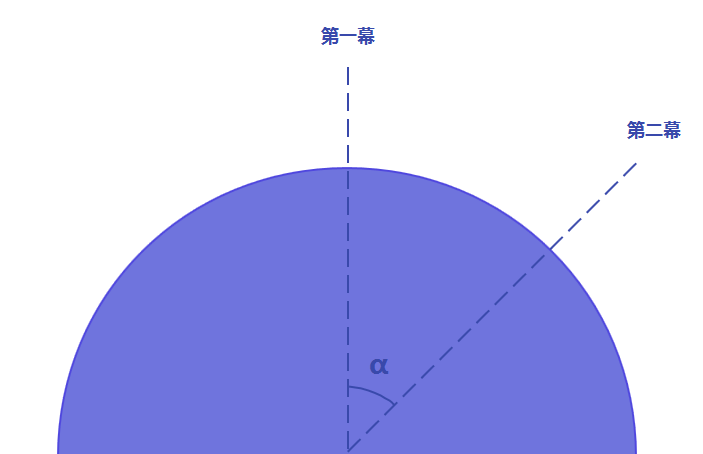
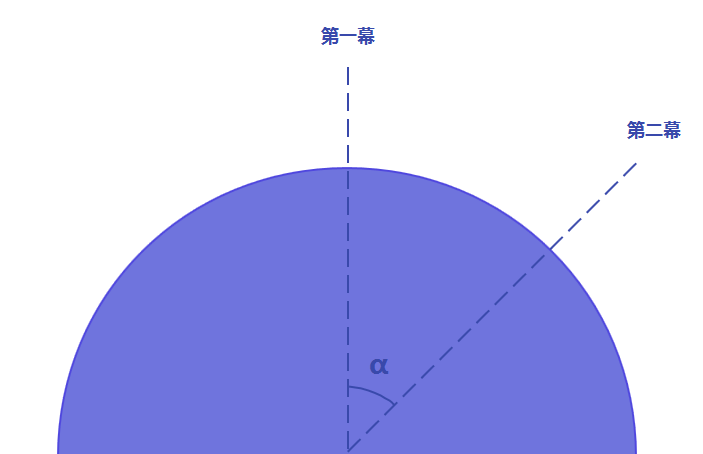
球体仪由N幕组成,每一幕都代表球上的一个截面,每个截面内可放置多个元素。通过设置每一幕的角度α,控制每一幕的间距。示例如下:

2. 操作

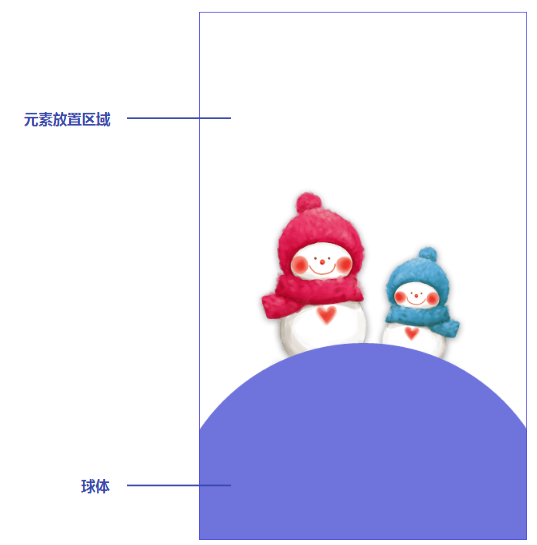
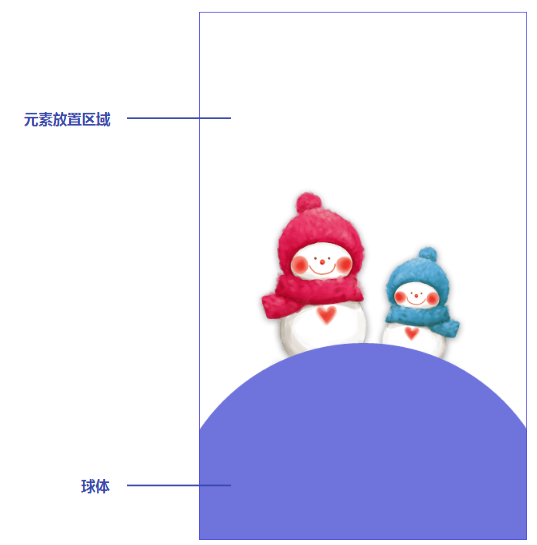
每一幕分为元素放置区、球体,若元素被放置于球体区域,会被遮盖。

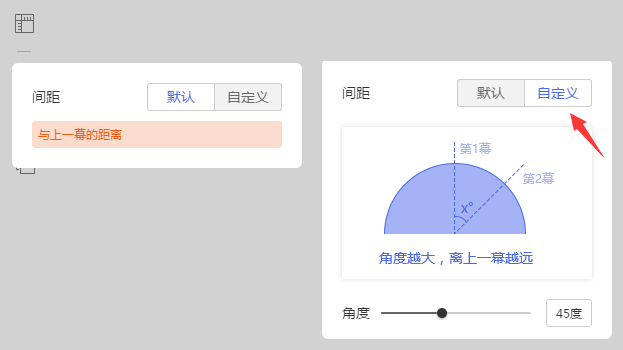
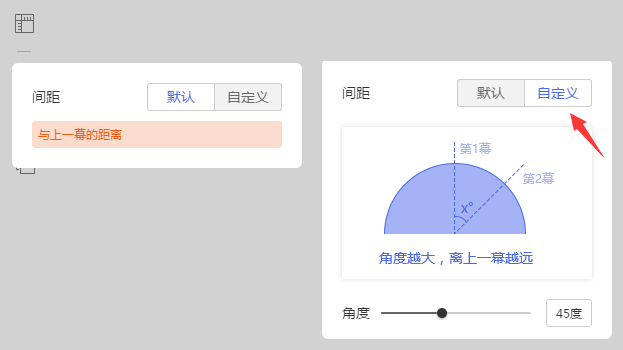
从第二幕开始,可以设置每一幕与之前幕的距离。角度越大,距离越大。若某一幕都是装饰性元素,可以点击自定义适当地调小两幕间角度,以达到更好的展示效果。

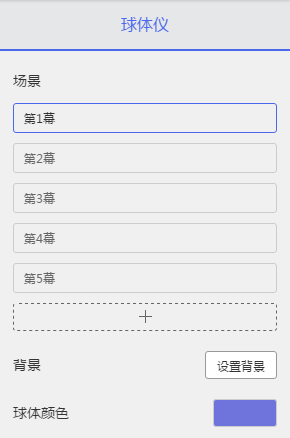
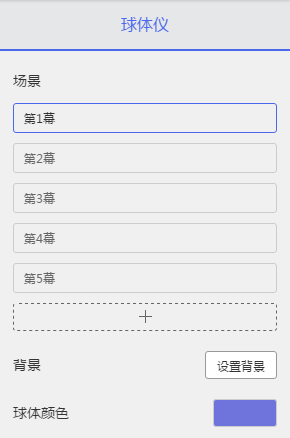
在属性面板可设置背景、球体颜色(所有幕共用)。
球体仪使用教程
2018-01-10 11:58:34
一、功能介绍
二、功能说明
【版本】无版本要求
三、功能设置
1. 球体仪页面结构

球体仪由N幕组成,每一幕都代表球上的一个截面,每个截面内可放置多个元素。通过设置每一幕的角度α,控制每一幕的间距。示例如下:

2. 操作

每一幕分为元素放置区、球体,若元素被放置于球体区域,会被遮盖。

从第二幕开始,可以设置每一幕与之前幕的距离。角度越大,距离越大。若某一幕都是装饰性元素,可以点击自定义适当地调小两幕间角度,以达到更好的展示效果。

在属性面板可设置背景、球体颜色(所有幕共用)。