看到微信上那些酷炫的H5页面,你会以为它是一个PPT吗?这些带有多种动画特效的H5,它的制作困难吗?事实上,这些酷炫的H5页面并不是什么PPT,它只是一个加入了多种动画特效的H5页面,而且这里要告诉大家,制作这种具有不同动画效果的H5页面并不困难。接下来,笔者就会通过微传单向大家展示,如何给H5加入动画特效。
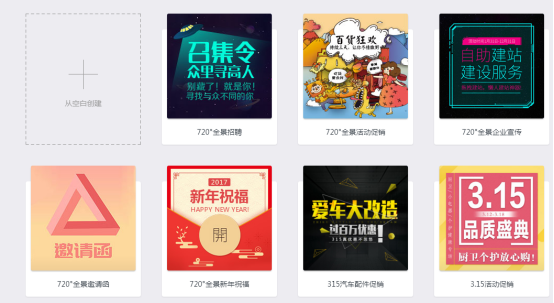
首先,大家可以自行在微传单上制作一个H5,如果想跳过制作H5这一步的,也可以直接选择平台提供的H5模板,并直接创建生成H5,如下图:

创建H5以后,大家可以看到,一个H5页面上,是由各种不同的元素和部件所构成的,而当你给这些元素部件添加上动画效果以后,就会成为了大家日常所见的H5了。
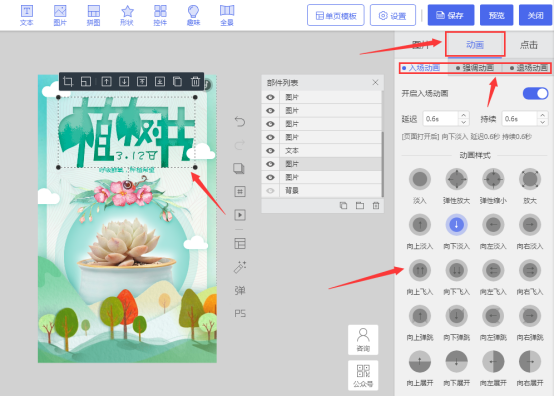
接下来,选择H5页面上的元素或者是部件,然后在右方的设置区中,选择动画选项,在此项下,可以看到动画效果分为:入场动画、强调动画、退场动画三种,按照你所展示的需要,为指定的元素或者部件加入相应的动画样式,如下图:

为一个元素或部件加入动画效果以后,对其它的H5页面以及页面内的其它元素部件,按照上一步的操作,分别添加上动画效果,从而完成H5动画效果的添加;
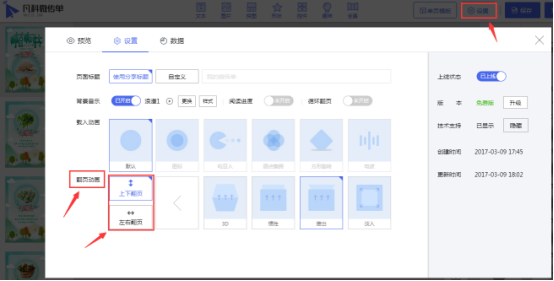
除了H5页面内的元素和部件加入动画效果以外,还需要给H5的翻页加入动画效果,这里通过选择微传单制作界面上方的“设置”选项,然后可以看到“翻页动画”一栏,在这里只要选择好上下或者左右翻页的动画效果,即可完成H5动画效果的添加,如下图: